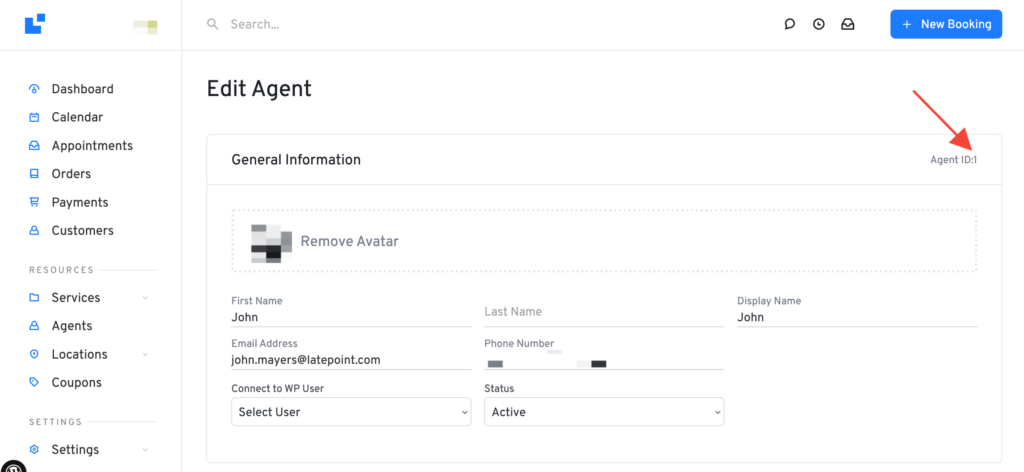
If for example you have a separate page for your agent or service, and want to add “Book Appointment” button/form on it, you probably want to pre-select that agent/service automatically, so when a customer clicks the button – they automatically skip the agent/service selection steps. It’s very easy to do, just add selected_agent, selected_location and/or selected_service attributes to your [latepoint_book_button] or [latepoint_book_form] shortcode, and specify the ID of the agent/service you want to be pre-selected. You can find agent and service ID either in URL on service/agent edit page as last parameter on the edit form in admin:

Example usage:
Pre-select agent, location and service
[latepoint_book_button selected_agent="3" selected_service="4" selected_location="1"]Pre-select agent
[latepoint_book_button selected_agent="3"]Pre-select service
[latepoint_book_button selected_service="4"]
Pre-select bundle
[latepoint_book_button selected_bundle="1"]Pre-select location
[latepoint_book_button selected_location="1"]
Pre-select start date
[latepoint_book_button selected_start_date="2022-04-28"]
Pre-select start time (in minutes, e.g. 600 minutes is 10 hours = 10:00am)
[latepoint_book_button selected_start_time="600"]
Pre-select total attendees
[latepoint_book_button selected_total_attendees="2"]
Pre-select duration (in minutes)
[latepoint_book_button selected_duration="60"]
NOTE:
Same attributes can be used when you add “os_trigger_booking” class to an element. Just prepend them with data- and replace underscore with a dash. For example selected_start_time=”600″ shortcode attribute becomes data-selected-start-time=”600″ html element attribute.
You can read more about other available shortcode attributes by clicking here.
Related Articles
Specify which services and agents will appear on the booking form
