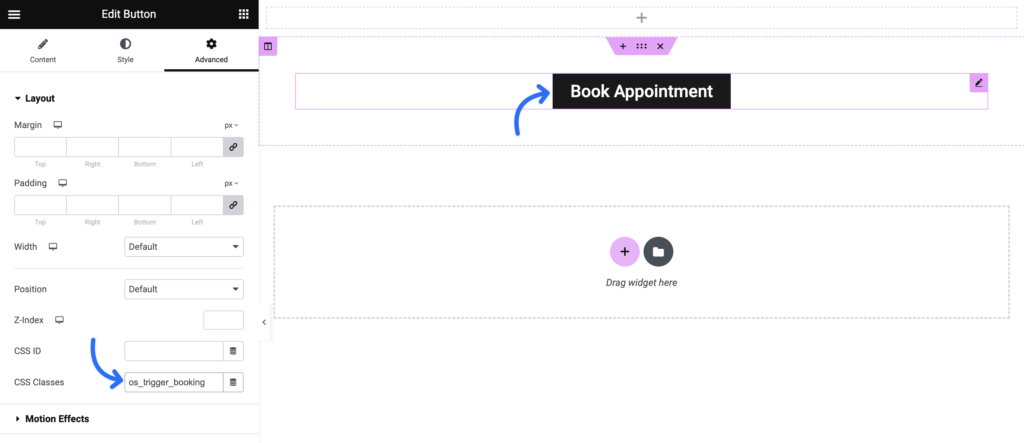
You can add a trigger to your custom element to open a booking form when the element is clicked by adding the os_trigger_booking css class to that element.
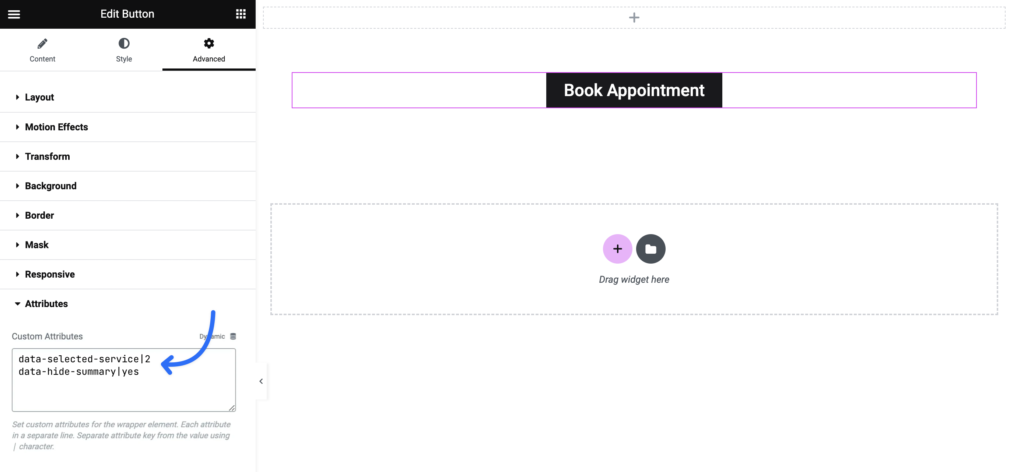
If you want to preselect agent, location or service on the booking form, you will have to add data- attributes to your element. Note: it works with any attribute that is available for a booking button shortcode, just replace underscore with a dash:
data-selected-location="1"
data-selected-agent="2"
data-selected-service="3"
data-selected-duration="60"Example:
<a href="#" class="os_trigger_booking" data-selected-service="2">Book Haircut</a>Full list of available attributes can be found here
Or if you are using a page builder plugin like Elementor, you can set it using their editing tool:

Setting custom parameters using data attributes in Elementor: