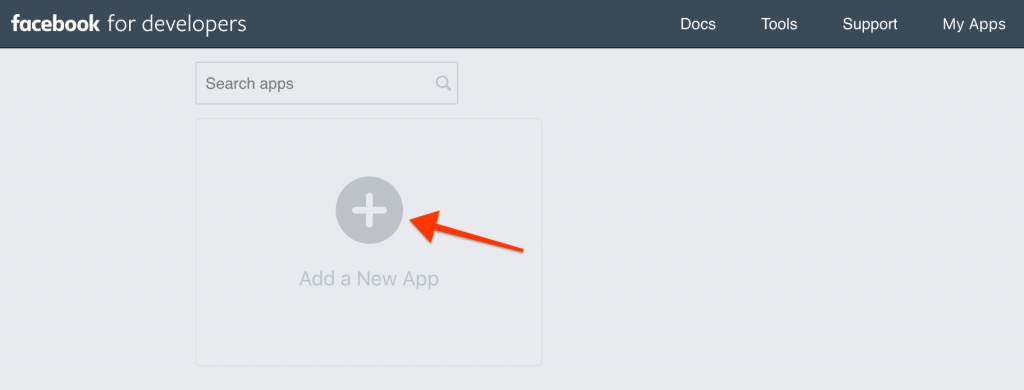
Go to https://developers.facebook.com/apps/ and click “Add a New App” box.

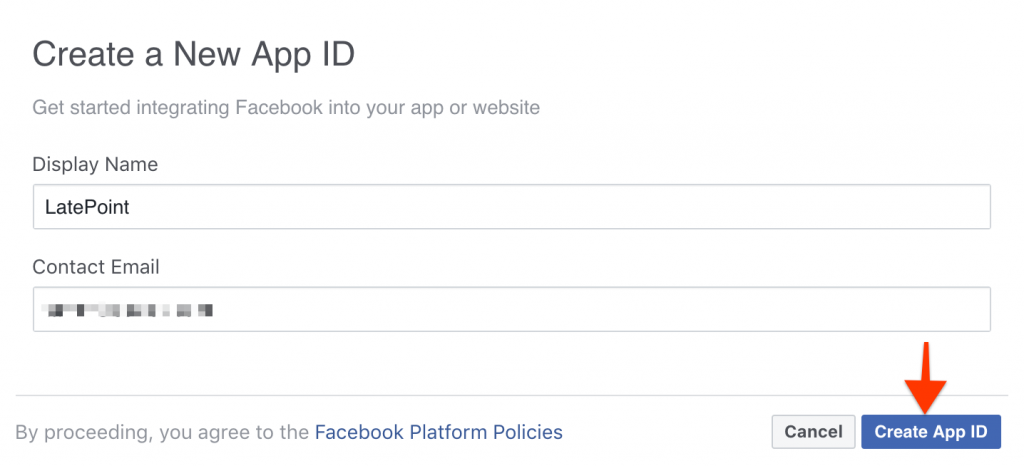
Give your app a name and provide your contact email address:

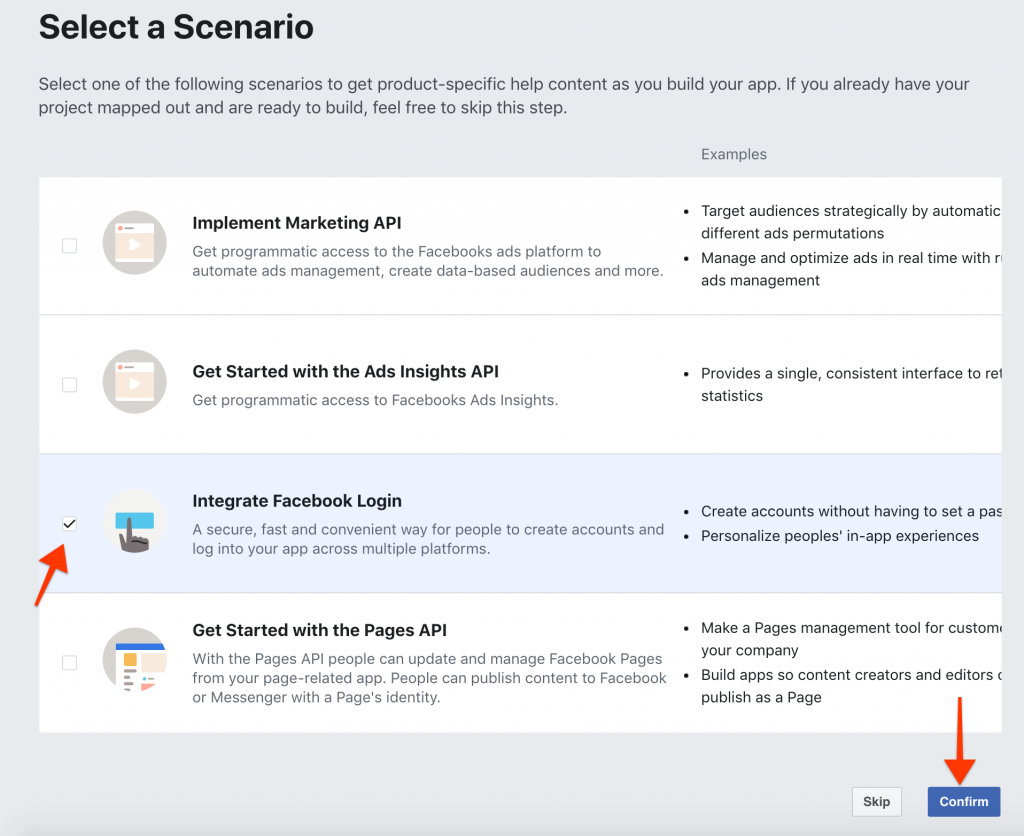
Next step will ask you what scenario you are going to use it in. Click on “Integrate Facebook Login” block and click “Confirm” button:

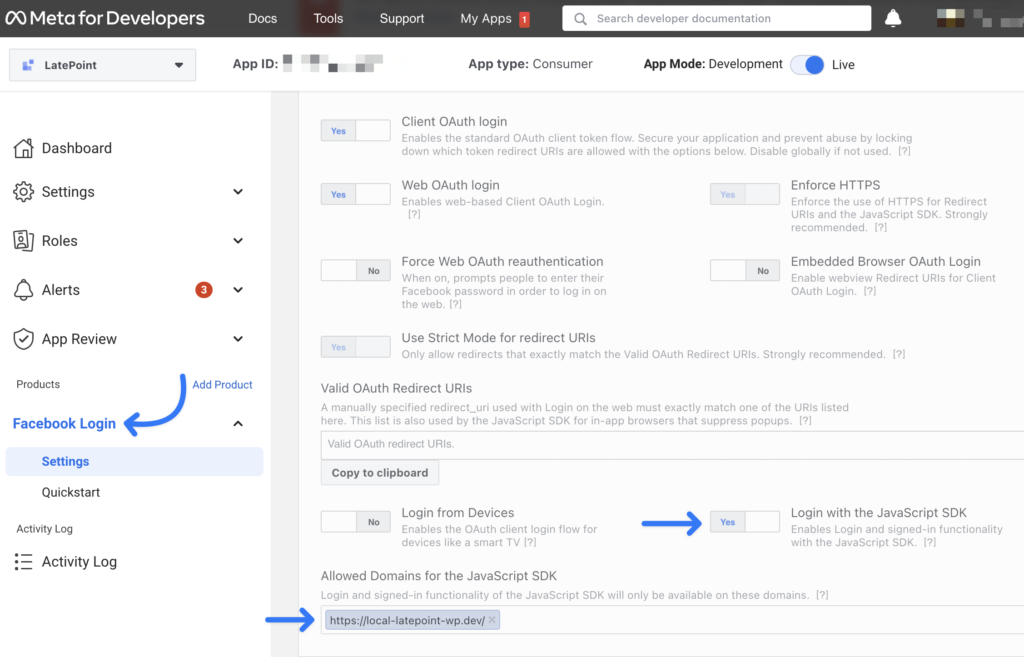
Navigate to “Facebook Login” page and make sure that “Login with the JavaScript SDK” is set to “yes” and your website’s domain is added into “Allowed Domains for the JavaScript SDK” field.

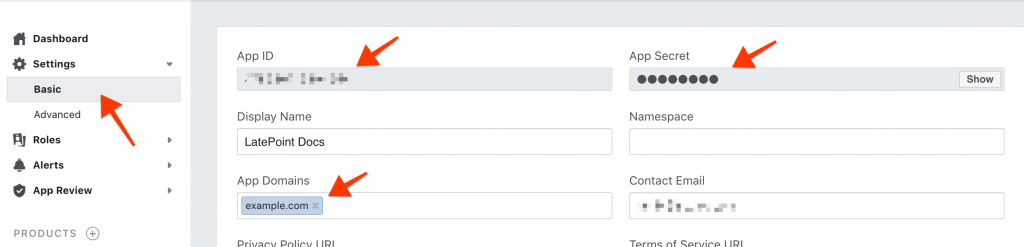
Once the app is created, go to “Settings -> Basic” and enter your App Domain (your website domain name e.g. example.com) which you will be using Facebook login on:

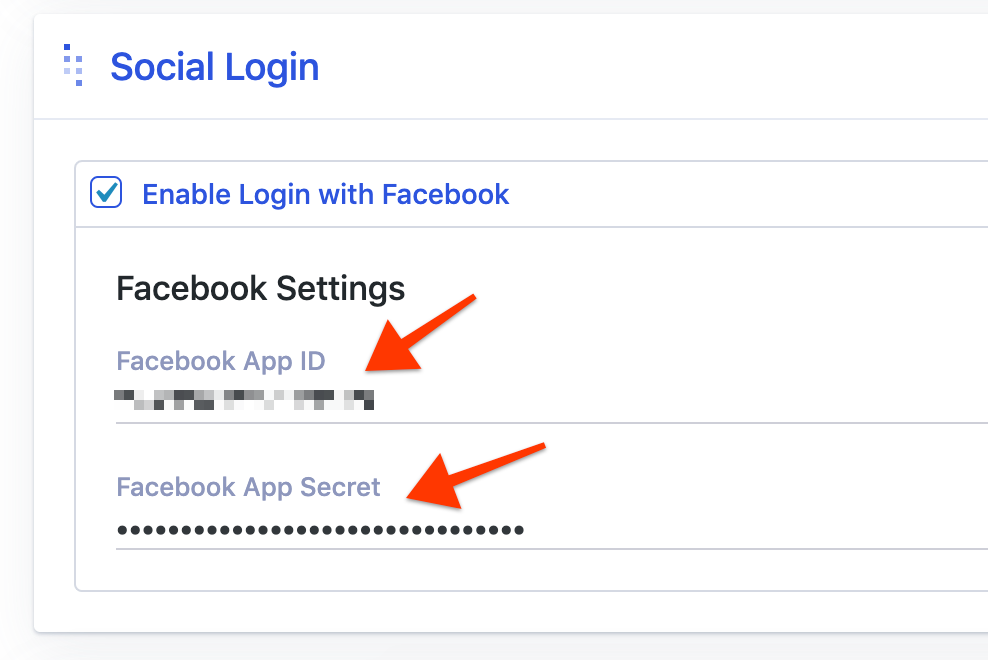
Copy App ID and App Secret and enter them in LatePoint -> Settings -> Social Login section. Make sure to check the “Enable login with Facebook” checkbox:

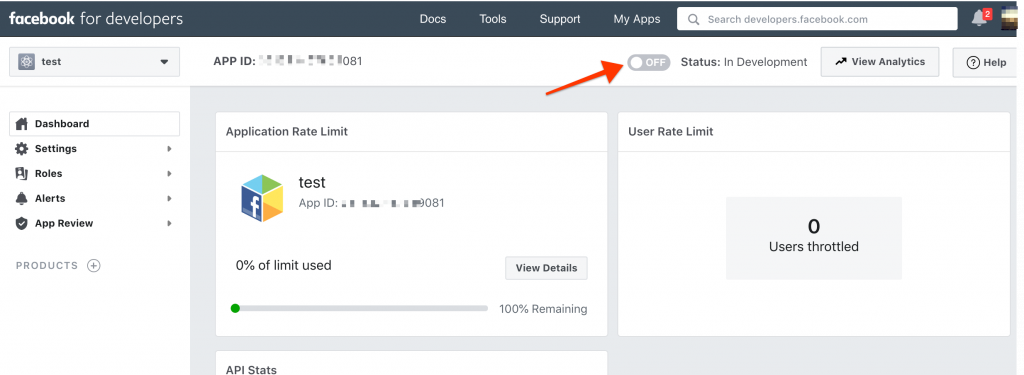
Once you’ve done that, the last step is to make your Facebook app go Live. Go back to your facebook app dashboard https://developers.facebook.com/apps/ and turn the status of your app from Development mode to Live by toggling this box: